匿名函数
通过函数表达式生成的函数为匿名函数,因为function关键字后面没有标识符。匿名函数的name属性是空字符串。
通过函数表达式生成的函数不会变量提升,但是通过函数声明的函数会变量提升,即可以在使用后声明。
arguments.callee是一个指向正在执行的函数的指针。可以在递归中使用
闭包
闭包是指有权访问另一个函数作用域中的变量的函数。
创建闭包的方式就是在一个函数内部创建另外一个函数。1
2
3
4
5
6
7
8function testClosure(){
var a = 1;
return function(){
return a;
}
}
var func = testClosure();
var a = func();
即使这个内部函数被返回了,而且在其他地方被调用了,但他仍然可以访问变量a,因为内部函数的作用域链中包含了testClosure()的作用域。
当某个函数被调用时,会创建一个执行环境(excution text)及相应的作用域链。但在作用域链中,使用arguments和其他命名参数的值来初始化函数的活动对象(activation object)。在作用域链中,外部函数的活动对象始终处于第二位,外部函数的外部函数处于第三位,……直至作用域链的终点全局执行环境。
普通函数执行
后台的每个执行环境都有一个表示变量的对象——变量对象。全局环境的变量对象始终存在,而局部环境的变量对象,则只在函数执行的过程中存在。1
2
3
4
5
6
7
8
9
10function compare(value1, value2){
if (value1 < value2){
return -1;
} else if (value1 > value2){
return 1;
} else {
return 0;
}
}
var result = compare(5, 10);
创建函数
在创建compare()函数时,会创建一个预先包含全局变量对象的作用域链,这个作用域链被保存在内部的[[Scope]]属性中。
调用函数
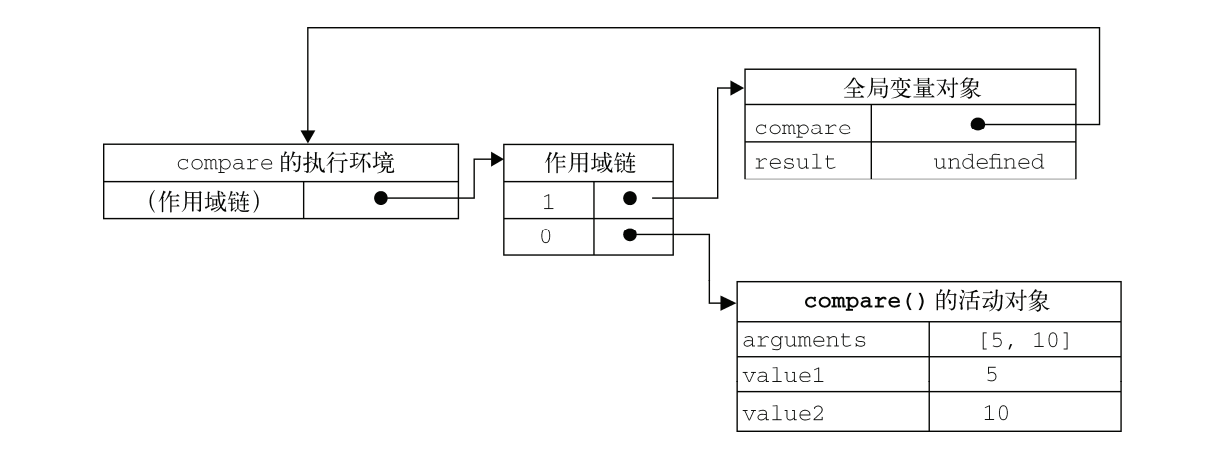
当调用compare()函数时,会为函数创建一个执行环境,然后通过复制函数的[[Scope]]属性中的对象构建起执行环境的作用域链。
此后,又有一个活动对象(在此作为变量对象使用)被创建并被推入执行环境作用域链的前端。对于这个例子中compare()函数的执行环境而言,其作用域链中包含两个变量对象:本地活动对象和全局变量对象。
作用域链
作用域链本质上是一个指向变量对象的指针列表,它只引用但不实际包含变量对象。无论什么时候在函数中访问一个变量时,就会从作用域链中搜索具有相应名字的变量。
一般来讲,当函数执行完毕后,局部活动对象就会被销毁,内存中仅保存全局作用域(全局执行环境的变量对象)。但是闭包情况有所区别。
闭包执行
在另一个函数内部定义的函数会将包含函数(即外部函数)的活动对象添加到它的作用域链中。1
2
3
4
5
6
7
8
9
10
11function testClosure(){
var a = 1;
return function(){
return a;
}
}
var func = testClosure();
var a = func();
//解除对匿名函数的引用,以便释放内存
func = null;
在匿名函数从testClosure()中被返回后,它的作用域链被初始化包含testClosure()函数的活动对象和全局变量对象。这样匿名函数就可以访问在testClosure()中定义的所有变量。
更为重要的是,testClosure()函数执行完毕后,其活动对象也不会被销毁,因为匿名函数的作用域链仍然在引用这个活动对象。换句话说,当testClosure()函数返回后,其执行环境的作用域链会被销毁,但是它的活动对象仍然留在内存中。直到匿名函数被销毁后,testClosure()函数的活动对象才会被销毁。
通过设置func = null;解除对匿名函数的引用,以便释放内存,等于通知垃圾回收例程将其清除。
闭包与变量
作用域链的这种配置机制引出了一个值得注意的副作用,即闭包只能取得包含函数中任何变量的最后一个值。别忘了闭包所保存的是整个变量对象,而不是某个特殊的变量。1
2
3
4
5
6
7
8
9function count() {
var arr = [];
for (var i = 1; i <= 3; i++) {
arr.push(function () {
return i * i;//返回闭包时牢记的一点就是:返回函数不要引用任何循环变量,或者后续会发生变化的变量。
});
}
return arr;
}
这个函数会返回一个函数数组。表面上看,似乎每个函数都应该返自己的索引值的平方,即位置0的函数返回0^2,位置1的函数返回1^2,以此类推。但实际上,每个函数都返回 10^2。因为每个函数的作用域链中都保存着count()函数的活动对象,所以它们引用的都是同一个变量i。 当count()函数返回后,变量i的值是10,此时每个函数都引用着保存变量i的同一个变量对象,所以在每个函数内部i的值都是 10。
可以建立另一个匿名函数并立即执行,将i传入其中。1
2
3
4
5
6
7
8
9
10
11
12
13function count1() {
var arr = [];
for (var i = 1; i <= 3; i++) {
arr.push(
(function (n) {
return function () {
return n * n;
}
})(i)
);
}
return arr;
}
“创建一个匿名函数并立刻执行” 理论上讲,创建一个匿名函数并立刻执行可以这么写:function (x) { return x * x } (3);,但是由于JavaScript语法解析的问题,会报SyntaxError错误,因此需要用括号把整个函数定义括起来:(function (x) { return x * x }) (3);这种方法理论上可以模仿块级作用域。
闭包中的this对象
参见我的博客this对象1
2
3
4
5
6
7
8
9
10var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
}
};
alert(object.getNameFunc()()); //"The Window"(在非严格模式下)
每个函数在被调用时都会自动取得两个特殊变量:this和arguments。内部函数在搜索这两个变量时,只会搜索到其活动变量为止,因此永远不可能直接访问外部函数的这两个变量。
1 | var name = "The Window"; |
在匿名函数中我们把this对象赋值给了一个名叫that的变量。而在定义了闭包之后,闭包也可以访问这个变量。即使函数返回之后,that也仍然引用着object,所以调用之后返回了My Object。