区别
块级元素
CSS格式:display:block;
总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示;
宽度(width)、高度(height)、内边距(padding)和外边距(margin)都可控制;
块级元素表:
| 块级元素标签 | 说明 |
|---|---|
<address> |
定义地址 |
<caption> |
定义表格标题 |
<dd> |
定义列表中定义条目 |
<div> |
定义文档中的分区或节 |
<dl> |
定义列表 |
<dt> |
定义列表中的项目 |
<fieldset> |
定义一个框架集 |
<form> |
创建 HTML 表单 |
<h1> |
定义最大的标题 |
<h2> |
定义副标题 |
<h3> |
定义标题 |
<h4> |
定义标题 |
<h5> |
定义标题 |
<h6> |
定义最小的标题 |
<hr> |
创建一条水平线 |
<legend> |
元素为fieldset元素定义标题 |
<li> |
标签定义列表项目 |
<noframes> |
为那些不支持框架的浏览器显示文本,于frameset元素内部 |
<noscript> |
定义在脚本未被执行时的替代内容 |
<ol> |
定义有序列表 |
<ul> |
定义无序列表 |
<p> |
标签定义段落 |
<pre> |
定义预格式化的文本 |
<table> |
标签定义HTML表格 |
<tbody> |
标签表格主体(正文) |
<td> |
表格中的标准单元格 |
<tfoot> |
定义表格的页脚(脚注或表注) |
<th> |
定义表头单元格 |
<thead> |
标签定义表格的表头 |
<tr> |
定义表格中的行 |
行内元素
和相邻的内联元素在同一行;
水平方向的left/right(padding-left, padding-right, margin-left, margin-right)都产生边距效果;
宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变,就是里面文字或图片的大小;
行内元素列表:
| 行内元素标签 | 说明 |
|---|---|
<a> |
标签可定义锚 |
<abbr> |
表示一个缩写形式 |
<acronym> |
定义只取首字母缩写 |
<b> |
字体加粗 |
<bdo> |
可覆盖默认的文本方向 |
<big> |
大号字体加粗 |
<br> |
换行 |
<cite> |
引用进行定义 |
<code> |
定义计算机代码文本 |
<dfn> |
定义一个定义项目 |
<em> |
定义为强调的内容 |
<i> |
斜体文本效果 |
<img> |
向网页中嵌入一幅图像 |
<input> |
输入框 |
<kbd> |
定义键盘文本 |
<label> |
标签为input元素定义标注(标记) |
<q> |
定义短的引用 |
<samp> |
定义样本文本 |
<select> |
创建单选或多选菜单 |
<small> |
呈现小号字体效果 |
<span> |
组合文档中的行内元素 |
<strong> |
语气更强的强调的内容 |
<sub> |
定义下标文本 |
<sup> |
定义上标文本 |
<textarea> |
多行的文本输入控件 |
<tt> |
打字机或者等宽的文本效果 |
<var> |
定义变量 |
行内块级元素
将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。使其同时具有block的宽高特性和inline的同行特性
嵌套规则
引用自:HTML 标签的嵌套规则
块元素可以包含内联元素或某些块元素,但内联元素却不能包含块元素,它只能包含其它的内联元素
1
2
3<div><h1></h1><p></p></div> ------ 对
<a href=”#”><span></span></a> ------ 对
<span><div></div></span> ------ 错块级元素不能放在
<p>里面1
2<p><ol><li></li></ol></p> ------ 错
<p><div></div></p> ------ 错有几个特殊的块级元素只能包含内嵌元素,不能再包含块级元素,这几个特殊的标签是:
h1、h2、h3、h4、h5、h6、p、dtli内可以包含div标签—-这一条其实不必单独列出来的,但是网上许多人对此有些疑惑,就在这里略加说明:li和div标签都是装载内容的容器,地位平等,没有级别之分(例如:h1、h2这样森严的等级制度^_^),要知道,li标签连它的父级ul或者是ol都 可以容纳的,为什么有人会觉得li偏偏容纳不下一个div呢?- 块级元素与块级元素并列、内嵌元素与内嵌元素并列
1
2
3<div><h2></h2><p></p></div> ------ 对
<div><a href=”#”></a><span></span></div> ------ 对
<div><h2></h2><span></span></div> ------ 错
HTML5元素分类
引用自:元素分类与内容模型
在HTML5中,标准制定者重新定义了HTML元素的分类,并根据这一新的分类定义了元素的内容模型(Content Model) – 对于一个元素而言,哪些子元素是合法的,而哪些子元素是非法的。
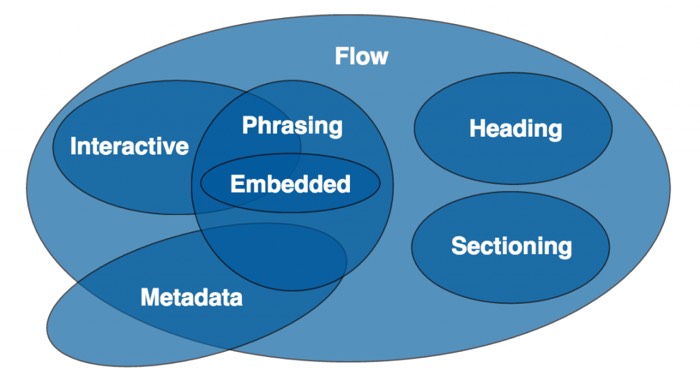
HTML5中,元素主要分为7类:
- Metadata
- Flow
- Sectioning
- Heading
- Phrasing
- Embedded
- Interactive

Metadata(元数据元素)
顾名思义,Metadata元素意指那些定义文档元数据信息的元素 — 其作用包括:影响文档中其它节点的展现与行为、定义文档与其它外部资源之间的关系等。以下元素属于Metadata:base, link, meta, noscript, script, style, template, title。
Flow(流式元素)
所有可以放在body标签内,构成文档内容的元素均属于Flow元素。因此,除了base, link, meta, style, title等只能放在head标签内的元素外,剩下的所有元素均属于Flow元素。具体包含:1
2
3
4
5
6
7
8a, abbr, address, area(如果它是map元素的后裔), article, aside, audio, b,
bdi, bdo, blockquote, br, button, canvas, cite, code, command, datalist,
del, details, dfn, div, dl,em, embed, fieldset, figure, footer, form,
h1, h2, h3, h4, h5, h6, header, hgroup, hr, i, iframe, img, input,
ins, kbd, keygen, label, map, mark, math, menu, meter,nav, noscript,
object, ol, output, p, pre, progress, q, ruby, s, samp, script, section,
select, small, span, strong, style(如果该元素设置了scoped属性), sub, sup,
svg, table,textarea, time, u, ul, var, video, wbr, text
Sectioning(章节元素)
Sectioning意指定义页面结构的元素,具体包含以下四个:article, aside, nav, section。
Heading(标题元素)
所有标题元素属于Heading,也即以下6个元素:h1, h2, h3, h4, h5, h6。
Phrasing(段落元素)
所有可以放在p标签内,构成段落内容的元素均属于Phrasing元素。因此,所有Phrasing元素均属于Flow元素。在HTML5标准文档中,关于Phrasing元素的原始定义为:
Phrasing content is the text of the document, as well as elements that mark up that text at the intra-paragraph level. Runs of phrasing content form paragraphs.
对于这一定义,个人认为不应当使用“text”这一容易引起误解的词,事实上,一个元素即使不是文本,只要能包含在p标签中成为段落内容的一部分,就可以称之为Phrasing元素。比如:audio、video、img、select、input等元素(经测试,这些元素都可以放置在p标签中)。
具体包含如下:1
2
3
4
5
6
7a(如果其只包含段落式元素), abbr, area(如果它是map元素的后裔), audio, b,
bdi, bdo, br, button, canvas, cite, code, command, datalist,
del(如果其只包含段落式元素), dfn, em, embed, i,iframe, img, input,
ins(如果其只包含段落式元素), kbd, keygen, label, map(如果其只包含段落式元素),
mark, math, meter, noscript, object, output, progress, q, ruby, s,
samp, script,select, small, span, strong, sub, sup, svg, textarea,
time, u, var, video, wbr, text
Phrasing元素内部一般只能包含别的Phrasing元素。
关于Phrasing元素,Stackoverflow上有一个比较精彩的问答,可供参考。
Embedded(嵌入元素)
所有用于在网页中嵌入外部资源的元素均属于Embedded元素,具体包含以下9个:audio, video, img, canvas, svg, iframe, embed, object, math。
Interactive(交互元素)
所有与用户交互有关的元素均属于Interactive元素,包括a, input, textarea, select等。
具体包含如下:1
2
3
4a, audio(如果设置了controls属性), button, details, embed, iframe,
img(如果设置了usemap属性), input(如果type属性不为hidden状态), keygen, label,
menu(如果type属性为toolbar状态),object(如果设置了usemap属性), select,
textarea, video(如果设置了controls属性)
HTML5内容模型(Content Model)
根据以上元素分类,HTML5标准文档定义了任何元素的内容模型 — 对于该元素而言,何种子元素才是合法的。
比如,对于p元素而言,其内容模型为Phrasing, 这意味着p元素只接受Phrasing元素为子元素,而对于像div这样的非Phrasing元素则并不接受。类似的,li元素的内容模型为Flow,因此任何可以放置在body中的元素都可以作为li元素的子元素。
透明内容模型(Transparent content models)
值得注意的是,HTML5标准文档在定义元素的内容模型时,会使用一类特殊的分类:透明内容模型(transparent) — 对于内容模型为透明(transparent)的元素而言,其子元素的合法性由其父元素所决定;如果其父元素的内容模型仍为透明,则查看其祖父元素的情况,并依此类推;如果向上推演至body标签仍未找到任何内容模型非透明的父级元素,则该透明元素内部可包含任何Flow元素。
透明元素目前W3C中也没有给出明确的包含哪些元素,从段落元素中推断透明内容模型元素有:1
a, ins, del, map
典型的具有透明内容模型的元素为a元素。因此,当a出现在p标签中时,a不能接受div作为子元素;而当a出现在div标签中时,a可以接受div作为子元素。对此,知乎上有一个问答解释了这种现象。