服务端渲染
优势
- 有利于SEO
- 首屏加载时间减少
劣势
- 开发 客户端代码不能用在服务端
- 需要一个服务端环境,耗费更多的服务器资源
vue服务端渲染
服务端渲染时已经得到了数据的状态,默认情况下禁用响应式,只有beforeCreate和created会在服务的渲染时会被调用。
避免在beforeCreate和created生命周期中产生全局副作用的代码,ssr没有不能操作之后的生命周期以消除这些副作用。
通用代码不可接受特定平台的 API, 比如window和document
nuxt基础认知
开箱即用的基于vue的ssr框架
特性
nuxt.config.js
配置文件,构建nuxt的重要文件
nuxt服务端渲染
- 服务端渲染:第一次加载,网址访问或者刷新页面等,不走前端路由而直接访问服务器
- 客户端渲染:通过前端路由访问
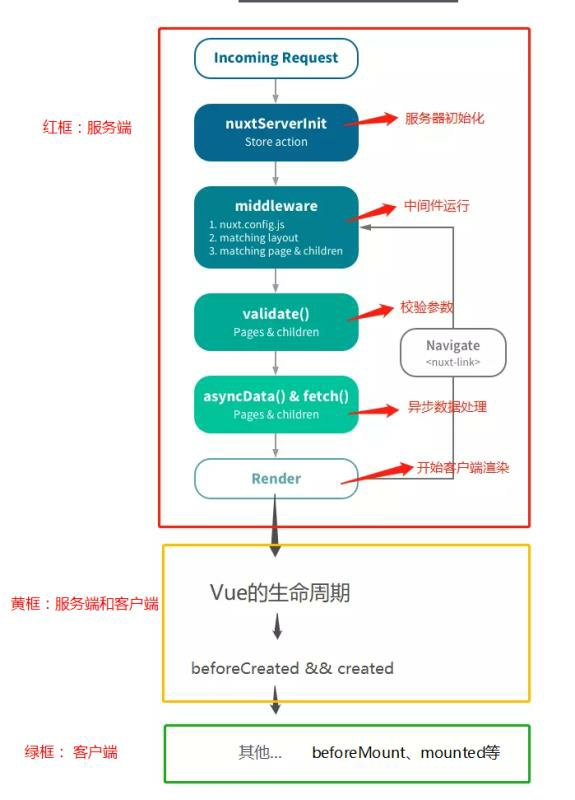
生命周期

其中,红框只在服务端执行,黄框在服务端和客户端均执行,绿框只在客户端执行
服务端是没有window和document,所以使用window和document时需要加执行环节判断
异步数据加载,asyncData和fetch
async: 数据获取(会在服务端执行)
fetch: 数据获取,存于store
参数为ctx会有大量数据,以供调用
支持ES7 async进行异步获取数据
page目录与路由
Nuxt依据pages目录结构自动生成vue-router模块的路由配置。
middleware
页面渲染之前执行,可做一些登录态等的处理
plugins
初始化vue实例前执行的代码,可以按照一些vue插件等
[未完待续]