代码
代码区块
- 第一种,只要简单地缩进 4 个空格或是 1 个制表符就可以
- 第二种,在代码段落的头部和尾部用```包围起来
行内代码块
用` `包围
链接
文字链接
1 | [链接名称](http://链接网址) |
网址链接
1 | <http://链接网址> |
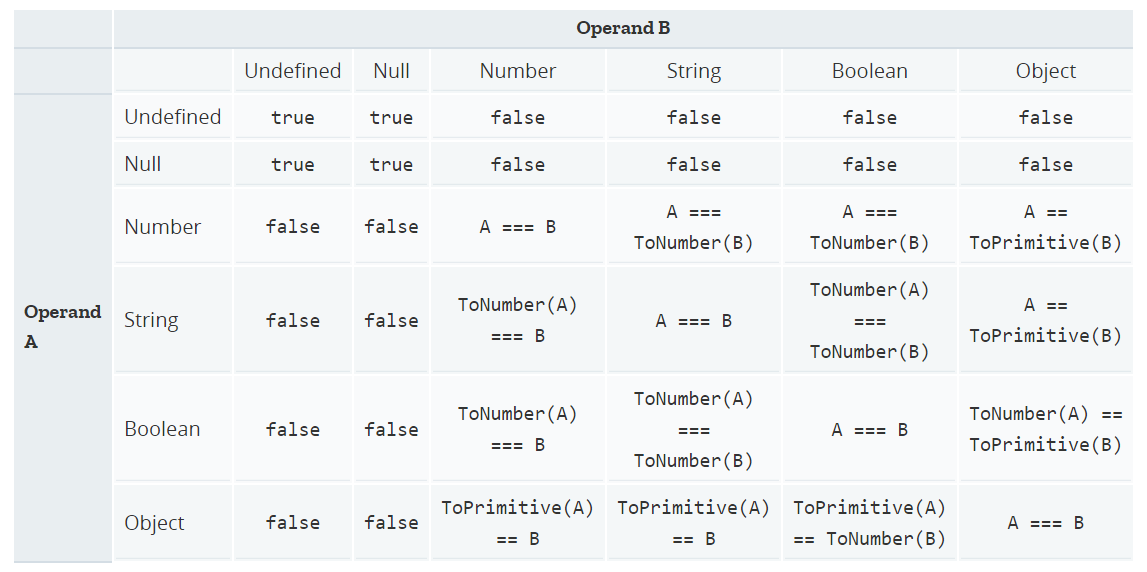
JavaScript有两种比较方式:严格比较运算符和转换类型比较运算符。对于严格比较运算符(===)来说,仅当两个操作数的类型相同且值相等为true,而对于被广泛使用的比较运算符(==)来说,会在进行比较之前,将两个操作数转换成相同的类型。
对于关系运算符(比如 <=)来说,会先将操作数转为原始值,使它们类型相同,再进行比较运算。字符串比较则是使用基于标准字典的Unicode值来进行比较的, 数组也是这样比较的。
比较操作符会为两个不同类型的操作数转换类型,然后进行严格比较。当两个操作数都是对象时,JavaScript会比较其内部引用,当且仅当他们的引用指向内存中的相同对象(区域)时才相等,即他们在栈内存中的引用地址相同。
===比较null == undefiend // true(特殊定义的),undefiend与null与其他对象与基础类型的值均不相等;ToNumber,若A为对象先转为原始值ToPrimitive再转为数字ToNumber;ToNumber,若A为对象先转为原始值ToPrimitive再转为数字ToNumber;ToPrimitive,之后不转数字了;
ToNumber(A) 尝试在比较前将参数A转换为数字,这与+A(单目运算符+)的效果相同。
ToPrimitive(A)通过尝试依次调用A的A.toString()参见Object.prototype.toString()和A.valueOf()参见Object.prototype.valueOf()方法,将参数A转换为原始值(Primitive)。
其中,A.toString()返回 “[object type]”, A.valueOf()返回原始值。Javascript隐式装箱也是用ToPrimitive(),在Javascript只有字符串和数字才能相加。参见What is {} + {} in JavaScript?
length属性的值是一个 0 到 2^32-1的整数。
你可以通过减小length属性的值来截短一个数组,但不能通过增大length属性的值来延长这个数组
Array.prototype属性表示Array构造函数的原型;Array.prototype本身也是一个Array
不改变数组
var new_array = old_array.concat(value1[, value2[, ...[, valueN]]])
valueN需要与原数组合并的数组或非数组值。详见下文。
新的Array实例。
concat方法将创建一个新的数组,然后将调用它的对象(this指向的对象)中的元素以及所有参数中的数组类型的参数中的元素以及非数组类型的参数本身按照顺序放入这个新数组,并返回该数组.
concat方法并不修改调用它的对象(this指向的对象) 和参数中的各个数组本身的值,而是将他们的每个元素拷贝一份放在组合成的新数组中.原数组中的元素有两种被拷贝的方式:
concat方法会复制对象引用放到组合的新数组里,原数组和新数组中的对象引用都指向同一个实际的对象,所以,当实际的对象被修改时,两个数组也同时会被修改.String和Number对象):concat方法会复制字符串和数字的值放到新数组里2017.08.20更新
1 | str.match(regexp); |
regexp
一个正则表达式对象。如果传入一个非正则表达式对象,则会隐式地使用new RegExp(obj)将其转换为一个RegExp。如果你未提供任何参数,直接使用match(),那么你会得到一个包含空字符串的Array :[""]。
array
一个包含了整个匹配结果以及任何括号捕获的匹配结果的Array;如果没有匹配项,则返回null。
如果正则表达式没有g标志,则str.match()会返回和RegExp.exec()相同的结果。而且返回的Array拥有一个额外的input性,该属性包含被解析的原始字符串。另外,还拥有一个index属性,该属性表示匹配结果在原字符串中的索引(以0开始)。
如果正则表达式包含g标志,则该方法返回一个Array,它包含所有匹配的子字符串而不是匹配对象。捕获组不会被返回(即不返回index属性和input属性)。如果没有匹配到,则返回null。
如果你需要知道一个字符串是否匹配一个正则表达式RegExp,可使用search()。
如果你只是需要第一个匹配结果,你可能想要使用RegExp.exec()。
如果你想要获得捕获组,并且设置了全局标志,你需要用RegExp.exec()。
1 | str.replace(regexp|substr,newSubstr|function) |
regexp (pattern)
一个 正则表达式对象或者其字面量。该正则所匹配的内容会被第二个参数的返回值替换掉。substr (pattern)
一个要被newSubStr替换的字符串。其被视为一整个字符串,而不是一个正则表达式。仅仅是第一个匹配会被替换。newSubStr(replacement)
用于替换掉第一个参数在原字符串中的匹配部分的 字符串。该字符串中可以内插一些特殊的变量名。参考下面的使用字符串作为参数。function(replacement)
一个用来创建新子字符串的函数,该函数的返回值将替换掉第一个参数匹配到的结果。参考下面的指定一个函数作为参数。
在这种情况下,当匹配执行后, 该函数就会执行。 函数的返回值作为替换字符串。 (注意: 上面提到的特殊替换参数在这里不能被使用。) 另外要注意的是, 如果第一个参数是正则表达式, 并且其为全局匹配模式, 那么这个方法将被多次调用, 每次匹配都会被调用。
match
匹配的子串。(对应于上述的$&。)p1,p2, ...
假如replace()方法的第一个参数是一个RegExp 对象,则代表第n个括号匹配的字符串。(对应于上述的$1,$2等。)offset
匹配到的子字符串在原字符串中的偏移量。(比如,如果原字符串是“abcd”,匹配到的子字符串是“bc”,那么这个参数将是1)string
被匹配的原字符串。1
2
3
4
5function replacer(match, p1, p2, p3, offset, string) {
// p1 is nondigits, p2 digits, and p3 non-alphanumerics
return [p1, p2, p3].join(' - ');
}
var newString = 'abc12345#$*%'.replace(/([^\d]*)(\d*)([^\w]*)/, replacer);//'abc - 12345 - #$*%'
一个部分或全部匹配由替代模式所取代的新的字符串。
A级:1.0.0.0 - 126.255.255.255
B级:128.0.0.0 - 191.255.255.255
C级:192.0.0.0 - 223.255.255.255。
保留地址是有特殊用途的
A类:127.X.X.X 用做循环测试
B类:169.254.X.X 如果你的IP地址是自动获取IP地址,而你在网络上又没有找到可用的DHCP服务器,就会得到其中一个IP
私有地址就是在互联网上不使用,而被用在局域网络中的地址
A类:
10.X.X.X是私有地址
B类:
172.16.0.0 - 172.31.255.255
c类:
192.168.X.X是私有地址。(192.168.0.0 - 192.168.255.255)
chmod命令用于改变linux系统文件或目录的访问权限。用它控制文件或目录的访问权限。该命令有两种用法。一种是包含字母和操作符表达式的文字设定法;另一种是包含数字的数字设定法。
Linux系统中的每个文件和目录都有访问许可权限,用它来确定谁可以通过何种方式对文件和目录进行访问和操作。
文件或目录的访问权限分为只读,只写和可执行三种。以文件为例,只读权限表示只允许读其内容,而禁止对其做任何的更改操作。可执行权限表示允许将该文件作为一个程序执行。文件被创建时,文件所有者自动拥有对该文件的读、写和可执行权限,以便于对文件的阅读和修改。用户也可根据需要把访问权限设置为需要的任何组合。
有三种不同类型的用户可对文件或目录进行访问:文件所有者,同组用户、其他用户。所有者一般是文件的创建者。所有者可以允许同组用户有权访问文件,还可以将文件的访问权限赋予系统中的其他用户。在这种情况下,系统中每一位用户都能访问该用户拥有的文件或目录。
每一文件或目录的访问权限都有三组,每组用三位表示,分别为文件属主的读、写和执行权限;与属主同组的用户的读、写和执行权限;系统中其他用户的读、写和执行权限。当用ls-l命令显示文件或目录的详细信息时,最左边的一列为文件的访问权限。 例如:
命令:ls -al
输出:1
2
3
4
5
6
7
8[root@localhost test]# ll -al
总计 316lrwxrwxrwx 1 root root 11 11-22 06:58 linklog.log -> log2012.log
-rw-r--r-- 1 root root 302108 11-13 06:03 log2012.log
-rw-r--r-- 1 root root 61 11-13 06:03 log2013.log
-rw-r--r-- 1 root root 0 11-13 06:03 log2014.log
-rw-r--r-- 1 root root 0 11-13 06:06 log2015.log
-rw-r--r-- 1 root root 0 11-16 14:41 log2016.log
-rw-r--r-- 1 root root 0 11-16 14:43 log2017.log
最近研究易学、命理学,对老祖宗的文化更加敬仰、自豪和欣慰,也难怪四大文明古国,只有中国还一直传承了下来,并且传承了几千年了。老祖宗的智慧请不要随意否定和抨击。知乎上看到一段话觉得很有道理,在这里来引用:
我两年前看《佛兰西斯·培根传》的读书笔记,那个是印象深刻的感悟:
实践出真知,一件事如果你不清楚或者没有接触过,最好不要对它做出评论评价。一个问题如果真的有兴趣,那么就应该实践一下,别人的答案可以收录参考,如果自己用心去感受的东西还没出来,那么对这个问题就应该说“不清楚”或者不说。
学了过才知道原来不是八个字就可以把人生都算完的,要大运流年共十二个字。
学过才知道八字是算人生大体走势的,不是万能的,很少人能精准到日或者时辰的。
学过了才知道,专注做好一件事的重要性。
学过了才知道,性格对人生的影响真的很大,可以告诉各位,改变性格也是改变命运的一个手段,至于性格那种好那种坏,请君斟酌。
学过了才深深明白“积善之家,必有余庆。积不善之家,必余秧。”的道理。
也是学了才让我继续坚持“塞翁失马焉知非福”的心态。
《易经》象数理,我们学易术是为了跳过表象,用术数去明理。佛教说人有八万四千烦恼,也有八万四千法门可以成佛。各种术数也是其中明理的方法。
关于改命:
相信各位都很有兴趣,我的答案没什么特别。无非就是大家提倡的“诸恶莫作,众善奉行”。改变自己(性格,体质),多读书,多做善事,改风水等。若是明此理者,可以不算命,若是不明此理者,去算命也是得到这个回复。
作者:noiplee
链接:https://www.zhihu.com/question/20773399/answer/16171663
来源:知乎
著作权归作者所有,转载请联系作者获得授权。
严格来说,拖延症甚至算不上一种「症」。无论从国际通用的精神疾病诊断与统计手册( DSM-V )还是中国的精神疾病诊断手册中都没有拖延症的名字。
如果说拖延症是「病」,它可能由很多种不同的疾病引起。如抑郁症、焦虑症、成瘾症等等。拖延症只是表象,并不是问题的本质。
最常见的导致拖延症的原因:
米歇尔教授(做棉花糖实验的心理学家),认为人的大脑存在两个系统:「冷系统」和「热系统」。这两个系统就是长远利益与当前诱惑在我们大脑中交战的战场。「冷系统」的区域在我们的前额,它是理性的、自我控制的,它更高瞻远瞩,能为更长远的利益考虑,它在不停提醒我们「想想未来想想未来」。而「热系统」的区域在海马回和边缘系统附近,它是人脑最先进化出来的部分,和我们的冲动情绪有关。一旦诱惑出现,这个系统就会被激活,它会不停喊「及时行乐及时行乐」,让人变得急躁而短视,按冲动行事。
认知神经学有一个「神经营销学」的领域,翻检大脑的每一个薄弱环节,设计制造出更多的、更有效的诱惑。
我们身处一个擅长制造诱惑的时代。
天地之间,一气而己。惟有动静,遂分阴阳。有老少,遂分四象。老者极动静之时,是为太阳太阴;少者初动初静之际,是为少阴少阳。有是四象,而五行具于其中矣。水者,太阴也;火者,太阳也;木者,少阳也;金者,少阴也;土者,阴阳老少、木火金水冲气所结也。
有是五行,何以又有十干十二支乎?盖有阴阳,因生五行,而五行之中,各有阴阳。即以木论,甲乙者,木之阴阳也。甲者,乙之气;乙者,甲之质。在天为生气,而流行于万物者,甲也;在地为万物,而承兹生气者,乙也。又细分之,生气之散布者,甲之甲,而生气之凝成者,甲之乙;万木之所以有枝叶者,乙之甲,而万木之枝枝叶叶者,乙之乙也。方其为甲,而乙之气已备;及其为乙,而甲之质乃坚。有是甲乙,而木之阴阳具矣。
何以复有寅卯者,又与甲乙分阴阳天地而言之者也。以甲乙而分阴阳,则甲为阳,乙为阴,木之行于天而为阴阳者也。以寅卯而阴阳,则寅为阳,卯为阴,木之存乎地而为阴阳者也。以甲乙寅卯而统分阴阳,则甲乙为阳寅卯为阴,木之在天成象而在地成形者也。甲乙行乎天,而寅卯受之;寅卯存乎也,而甲乙施焉。是故甲乙如官长,寅卯如该管地方。甲禄于寅,乙禄于卯,如府官之在郡,县官之在邑,而各司一月之令也。
甲乙在天,故动而不居。建寅之月,岂必当甲?建卯之月,岂必当乙?寅卯在地,故止而不迁。甲虽递易,月必建寅;乙虽递易,月必建卯。以气而论,甲旺于乙;以质而论,乙坚于甲。而俗书谬论,以甲为大林,盛而宜斩,乙为微苗,脆而莫伤,可为不知阴阳之理者矣。以木类推,余者可知,惟土为木火金水冲气,故寄旺于四时,而阴阳气质之理,亦同此论。欲学命者,必须先知干支之说,然后可以入门。